
Distraction-free editor: Yes with fullsceen option.

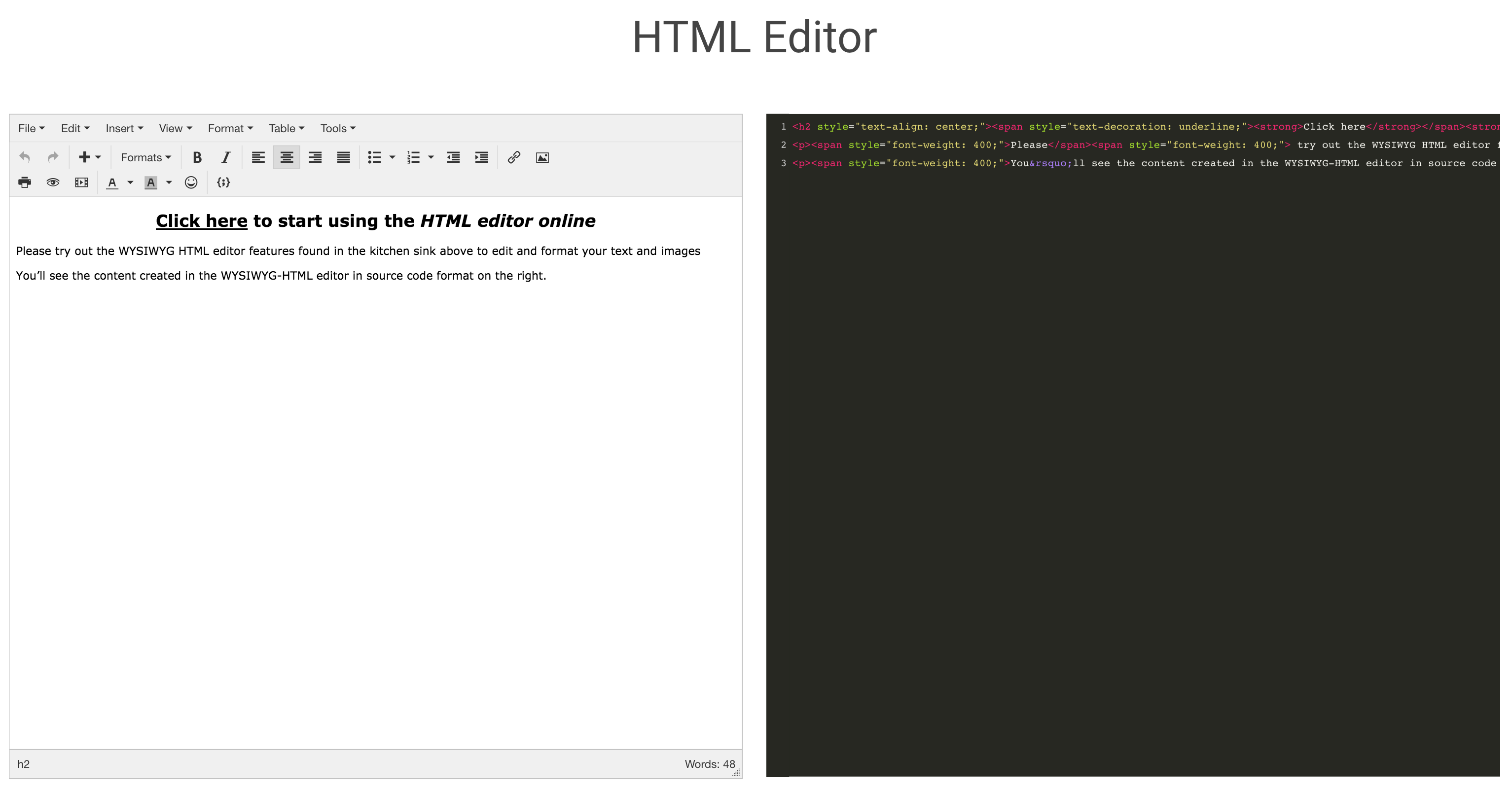
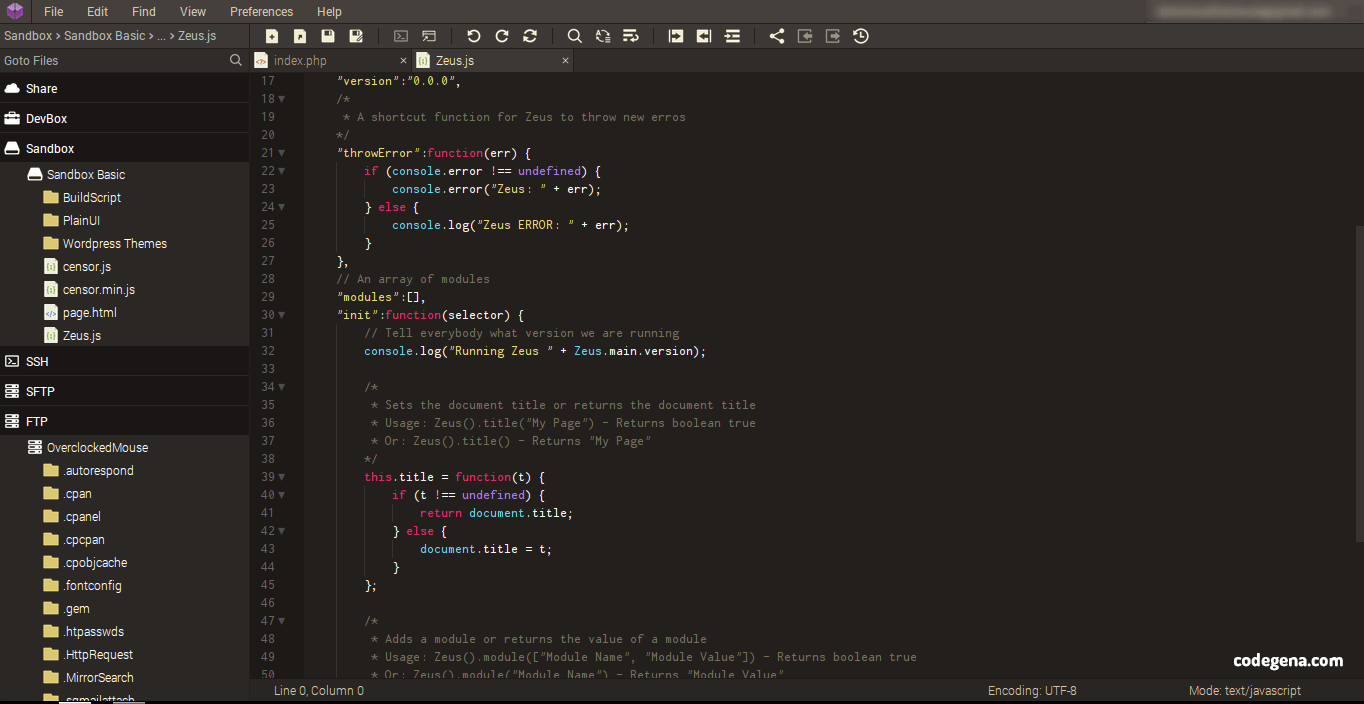
The possibility to edit tables and much more thanks to more than 30 plugins available. You will find the classics of a WYSIWYG editor with in addition some practical options such as the “inline” editor, the possibility to extract a PDF from the editor or to switch to fullscreen. Methods, options and events are accessible via a rather well documented API. I regret the absence of a lightweight “inline” editor (when the tool offers some shortcuts under the mouse after a text selection for example).įroala wants to be a serious competitor of TinyMCE, offering a clean design and ease of installation for developers. You can use JSON formats as input as well as output. The editor offers quite a lot of features, the classics for online styles such as bold, underline, strikethrough, italics, paragraph styles and title structures, but also lists, block code (interesting for people who keep a technical blog) as well as images and videos, or mathematical formulas. The editor is cross-platform and built on the API Driven Design logic. Quill JS is a free open source WYSIWYG editor available on Github with over 23k active users. I will try to be as explicit as possible on the description of each one to give you an overview of the available features of these WYSIWYG text editors. It is likely that some scripts have evolved over time.

This selection is the result of a research at the end of 2018. Here is a selection of editors that can be installed in your web projects. When the need arises to focus on writing texts for web pages, WYSIWYG editors allow you to project yourself into what your text will look like once it is published on your page, or at least give you a good idea of what it will be like.


 0 kommentar(er)
0 kommentar(er)
